Works


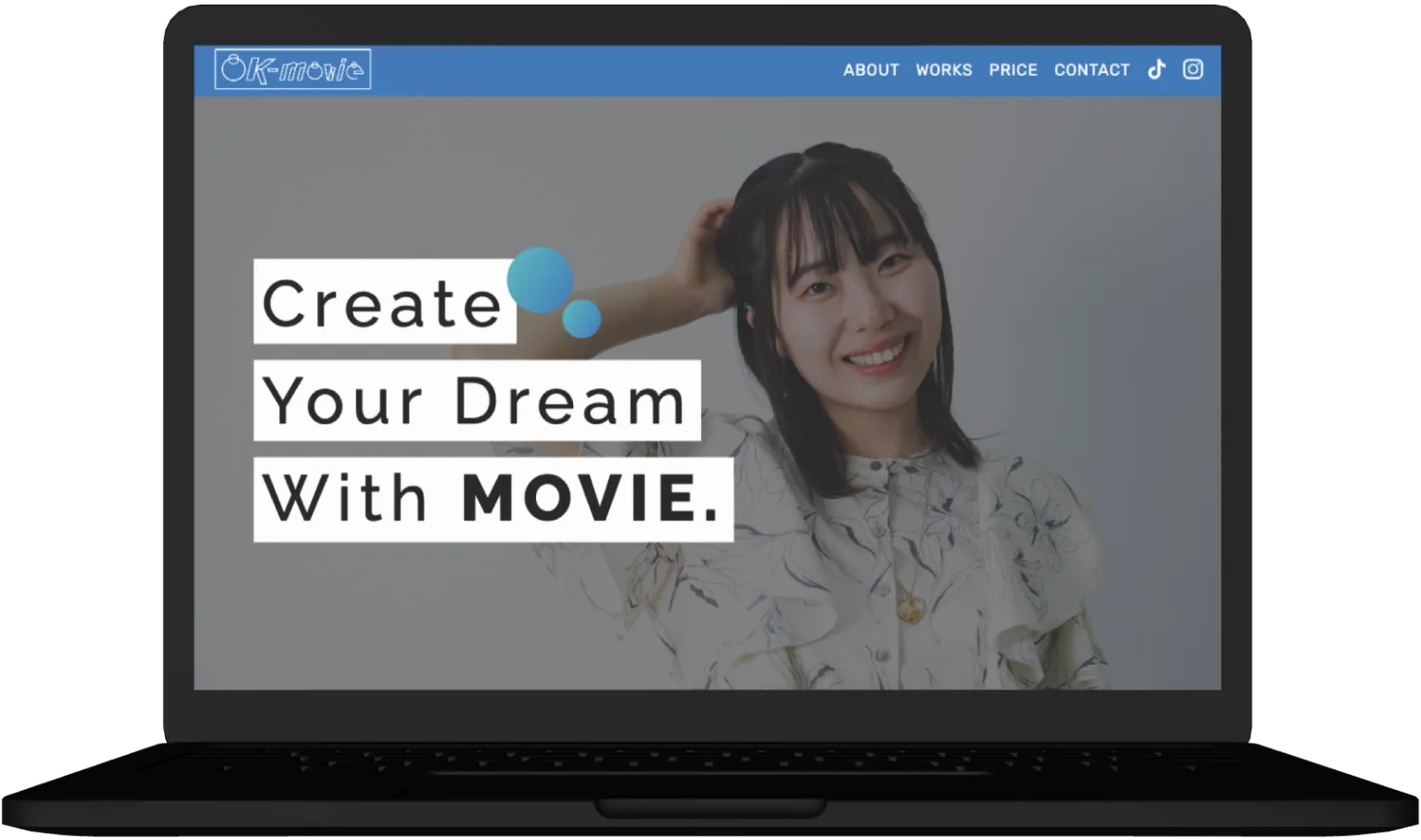
OK-movie
- サイトURL
- https://ok-movie-photo.com/
-
機能詳細
- HTML, CSS, Javascript, jQuery, figma, VSCode, LightBox, Slick
-
機能詳細
- メールフォームはPHP工房のものを使用
- 制作期間
- 2023/9 約1ヶ月
■概要
映像作品、写真撮影ならOK-movieに任せてください!都内を中心に全国どこでも飛び回っています。
■デザインコンセプト
必要情報は最低限で、シンプルな感じが良い、でもカッコよくはしたくない!という要望でした。カメラマンさんのサイトって結構シックでクールなイメージのものが多い印象があったので、この言葉に最初はとても戸惑いました。
でもテキストをもらってみたら納得・・・!サイトにもあります通り、【モットーは楽しく作る!】とのことで、楽しくカメラを回しておられる岡田さんらしさを大事にして、訪れた人が楽しい気持ちになれるよう、デザインしました。
OK-movieのロゴの感じを取り入れて、丸の装飾を散りばめたり、波のような緩い曲線で区切ったり、ポップに緩いイメージでデザインしています。テーマカラーがちょっとお堅いイメージのある青色だったので、少し苦戦しましたが、最終的には自分でも満足のデザインとなりました。
■サイト制作の目的
問い合わせが増えてきたので、パッと見て必要な情報、料金やどんな写真を撮っているか、問い合わせ先などがすぐ分かる、Webページが欲しいというご要望でした。
■工夫した点
PHOTOの部分は調べて初めて知った、LightBoxという機能を使ってみました。リッチな感じにできたので、とても気に入っています。写真の配置は、こちらもこの時初めてCSSのグリッドを勉強して、使用してみました。とても便利なので、グリッドはもっと早く勉強しておけば良かったと思いました。
■苦労した点
jQueryのハンドルエラーが多発し、解決方法が分からずとても悩みました。エラー文章読み込んだ結果、slickのコード内でのエラーのようだったので、jQueryのjsをファイルダウンロードしてファイル内に置いて、コードいじって・・・と、とても苦労しました。もう無我夢中で試行錯誤をした結果、なんとかエラー表示を無くすことに成功しました。
あともう1点、レスポンシブの際に横にスライドができてしまう箇所がたくさん発生してしまい、原因がすぐに分からず困りました。結果、原因は丸の装飾の疑似要素が幅を取りすぎていたため、幅を狭めた際にスライドが出来てしまっているようで、疑似要素はGoogleツールのUI Build Assistantではなかなか確認が出来ず、時間がかかってしまいました。
この結果に学び、その後の実装では疑似要素の配置の際は、要素の幅と高さがきちんと要素のサイズに設定できているかを確認するようになりました。
お問い合わせ
Contact

ここまで見ていただいてありがとうございます◎
お仕事の依頼や、企業様のお問い合わせ、こんなことできますか?という相談でも、何でも結構です。是非、お気軽にお声かけ下さい。
下記リンクのボタンから、Contactフォームへの移動をお願いいたします。
