Works


EGC『スマホ』輝くガラスコーティング
- サイトURL
- http://egc-coating.com/
-
機能詳細
- HTML, CSS, Javascript, jQuery, Wordpress, figma, VSCode, Slick, ContactForm7
-
機能詳細
- カスタム投稿2つ(SHOP,NEWS) single-news.php内でカテゴリー分岐有り,ピックアップ選択有り
- 制作期間
- 2023/10~ 2023/11中旬 約1.5ヶ月
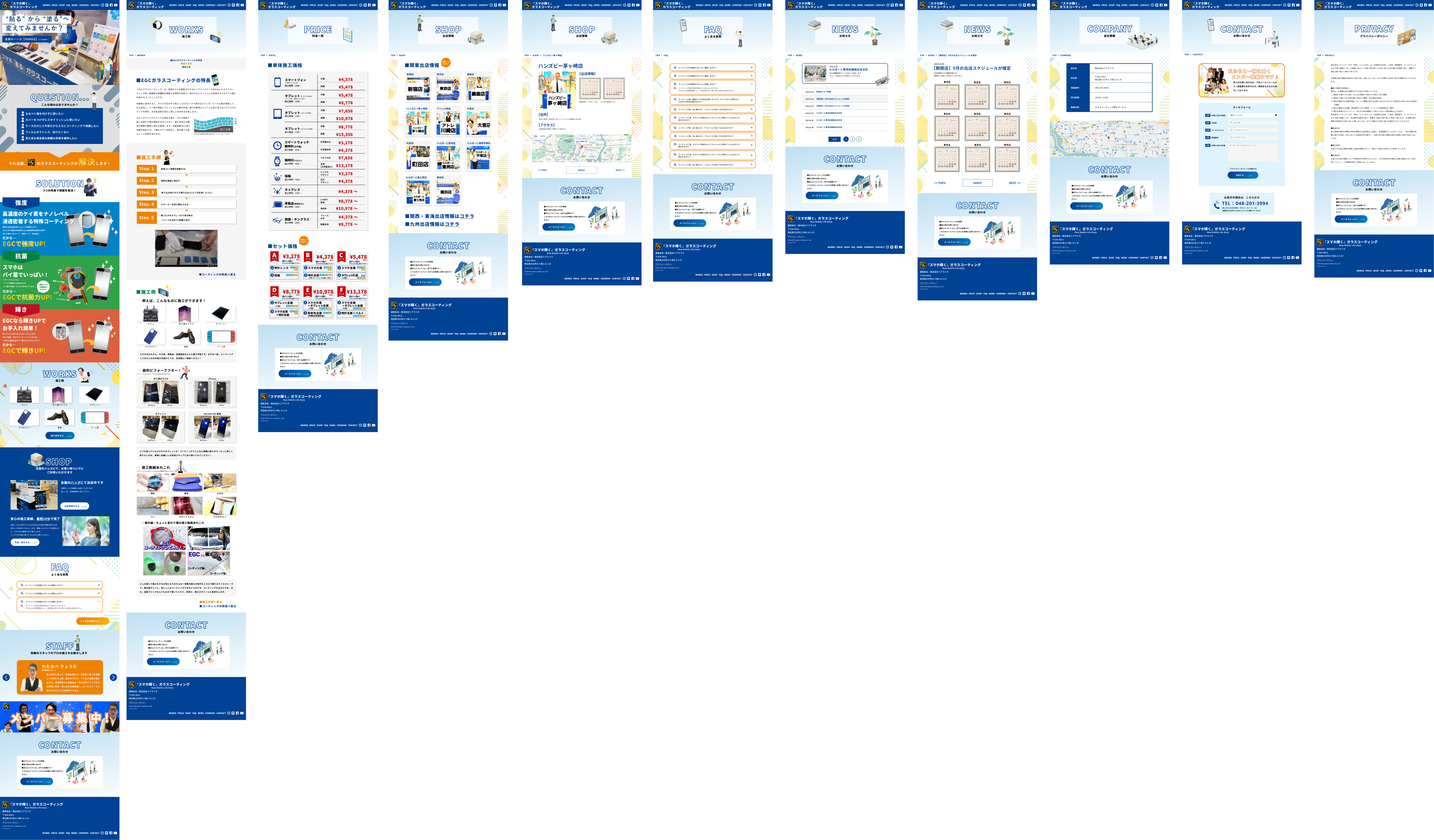
■概要
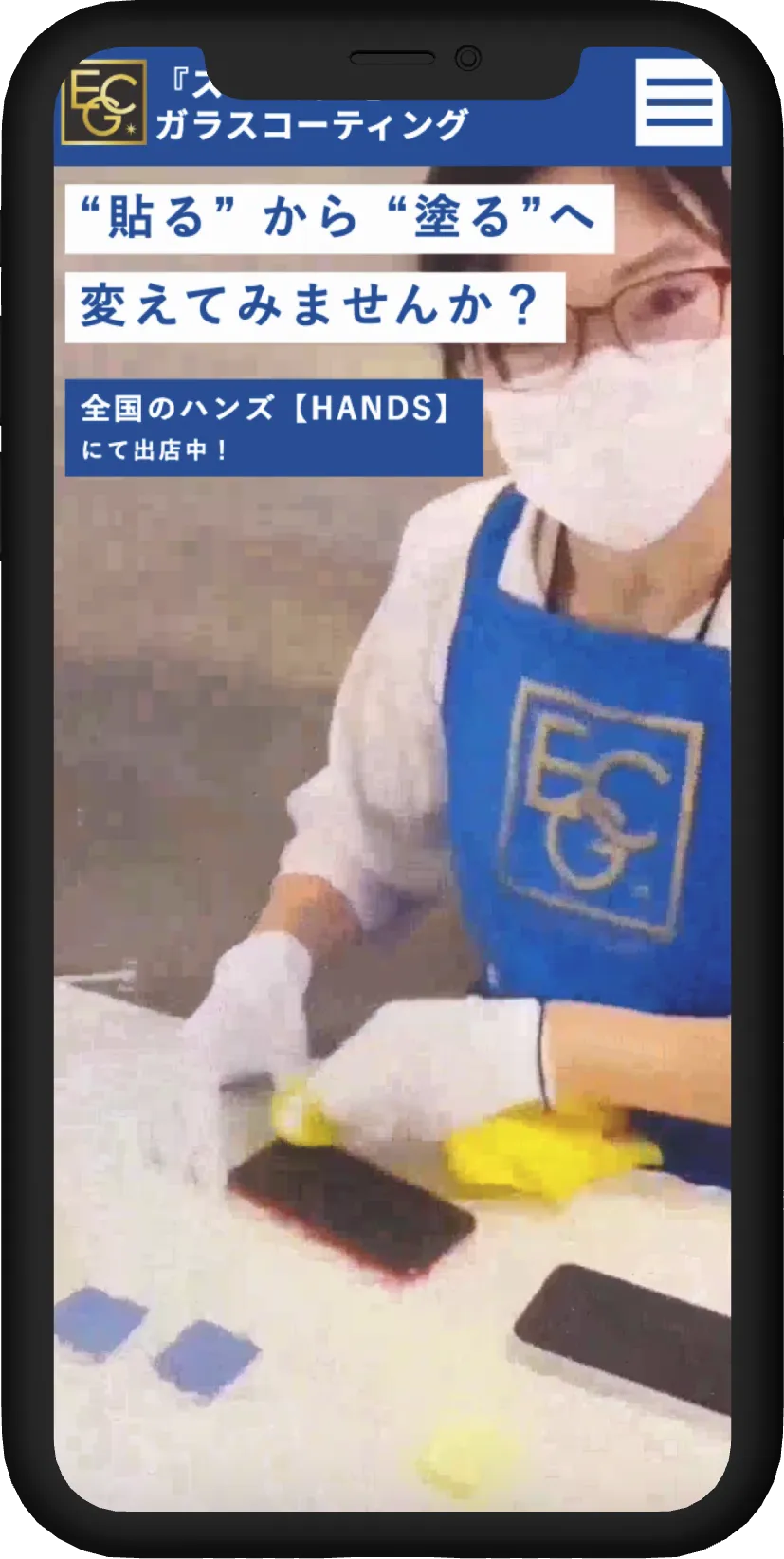
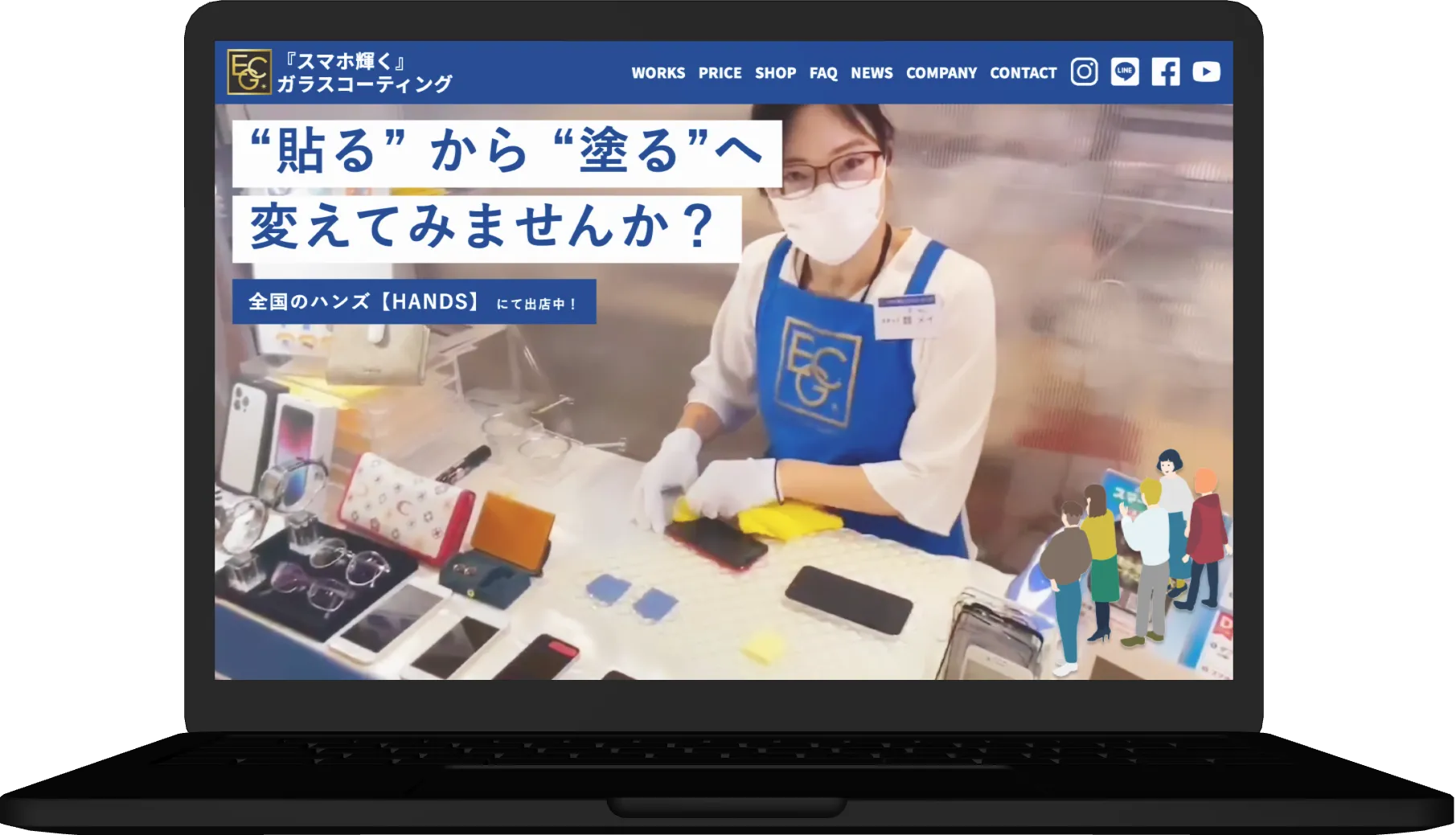
スマホのカバー、貼るから塗るへ変えてみませんか?ガラスコーティングはEGCへ!
■デザインコンセプト
ライトにポップにイージーに!がテーマ。EGCさんの方で持っておられた青グリーンオレンジの販売用のポップや、店舗の色からテーマカラーを頂きまして、サイトに訪れた人が楽しい気持ちになるようなサイトをと思い、デザインしました。上から下にストーリーが流れるように、問題提起、解決方法、施工事例ということをおっしゃっていたので、LPの導入を参考にして、構成は作っていきました。 ポップに、アニメーションをたくさん使い、動き多め、遊び心のあるサイトにできたと思っています。 (メンバー募集中!という求人バナーだけ、ディレクターさん作成のもので、私のデザインではないものになります。)
■ペルソナ
スマホをよく使うがうっかりでよく落として傷をつけてしまう、10~20代の大学生。
■サイト制作の目的
現在あるサイトが古いもので、使い勝手が良くないので、もっとスタイリッシュなものにしたい。
■工夫した点
実演販売に力を入れておられるとのことで、面白いスタッフさんばかりで、「スタッフをどんどん使ってくれ!」ということだったので、上から降らせてみたり、カクカク動かしてみたり、大変遊ばせてもらいました(笑)結果、面白い!と喜んでいただけたようで、とても嬉しかったです。
fadeのアニメーションも、左から、右から、と、うるさくなり過ぎないよう、こちらも遊んでみました。 NEWSのピックアップ記事は、チェックボックスを入れたらピックアップ記事になるよう、こちらはカスタムフィールドで調整しています。hoverでタイトル全体のカラーが変わったり、下線が出てきたり、こちらも動きを付けて遊んでみました。
■苦労した点
NEWSのカスタム投稿で、スケジュールの投稿のときだけ画像を数枚横並びにする必要があり、flexなど別でhtmlやCSSを組んだものを当てて、別でsingle.phpを作って分岐・・・と思ったのですが、なかなか上手くいかずとても苦労しました。 コミュニティで相談してみたところ、そういった場合はnews-single.php内で分岐したらいいよ!とアドバイスいただき、目から鱗でした・・・!
しかしその後もif文のシンプルな分岐で実現出来ると思っていたのですが、なかなか苦労して実装出来ず、こちらもアドバイスいただきなんとか実装できました。時間がかかってしまった分、出来たときはとても感動しました・・・泣
■結果や反省
wp化する前に、静的状態で確認依頼で提出した際、スマホで見たときに余白が多く間伸びしているように感じる、出来るだけpcの見た目を保ってほしい!との指摘をいただいてしまいました。私自身が余白の多いデザインが好きなので、自然とそうなってしまったのですが、サイトのイメージからはかけ離れていたなと、このとき深く反省しました。
少しお時間をいただいて、余白調整をして、デザインもflex解除しないでいける部分はギリギリを攻めて、320pxまで崩れないように・・・と調整を重ねました。結果、余白調整後の方が良いデザインとなり、クライアント様の指摘のおかげで良いブラッシュアップができて、大変ありがたい指摘だったなと思っています。
お問い合わせ
Contact

ここまで見ていただいてありがとうございます◎
お仕事の依頼や、企業様のお問い合わせ、こんなことできますか?という相談でも、何でも結構です。是非、お気軽にお声かけ下さい。
下記リンクのボタンから、Contactフォームへの移動をお願いいたします。